Fossil CMS
September 11, 2021
A list of challenges in bending Fossil SCM to be my web site content management system.
Blog index page
 Blind inclusion of first N characters lead to rendering breaking of now partial formatting codes |
We could fix by making relative to site root instead, but this breaks encapsulation. |
Should have a max-width for better reading. The column is too wide.
So I've actually built a prototype index page, and it works, albeit with warts. However since it's done out-of-band by running in the checked out file system it's not really any different than using static site generator, in which case why use fossil at all? What does or can it bring to the table that SSG alone does not do? Does adding of the below bring enough material gain to warrant the learning effort?
sync
version history
search (some SSG have search functions)
General
Given that
editing inside Fossil is always going to be sub-optimal experience compared to the many other tools developed for wirting and authoring
maybe I juse decide that
use MarkText or whatever to author 90% of the time, when I have access to one of workstations that have all the things I want installed and configured
AND
use New Technote or New Wiki Page for those times when I just need to get something down from random place (or even phone?) and I'm not my workstation
and convert the wiki page to an Embedded doc at leisure, later.
Vision goals
I want
the editing experience of Onenote: rich text, image pasting, document linking, knowledge of paste source.
Does not need to be full rich text. I'm happy with bold, italic, code, quote.
Tables
Does need some image placement control: float left, right, center; text wrap.
Visual formatting by stylesheets, not by individual elements and pages
Inline images and attached files should be co-located with the page, not orphaned off into a general "assets" or "files" bucket.
keyboard shortcuts
Typora and Mark Text markdown editing app meets all of the above. Excepting for a nearby document link chooser.
The CMS page frame should be able to:
Know "What links to this page?" backlinks
Suggest perhaps matching pages for 404 links
Some kind of tagging and/or category feature
Filter/browse articles by date
Allow comments and feedback
Federated wiki or pods or …?
Take full advantage of Fossil one exe, one db, self hosting features. Or at least not block any of them.
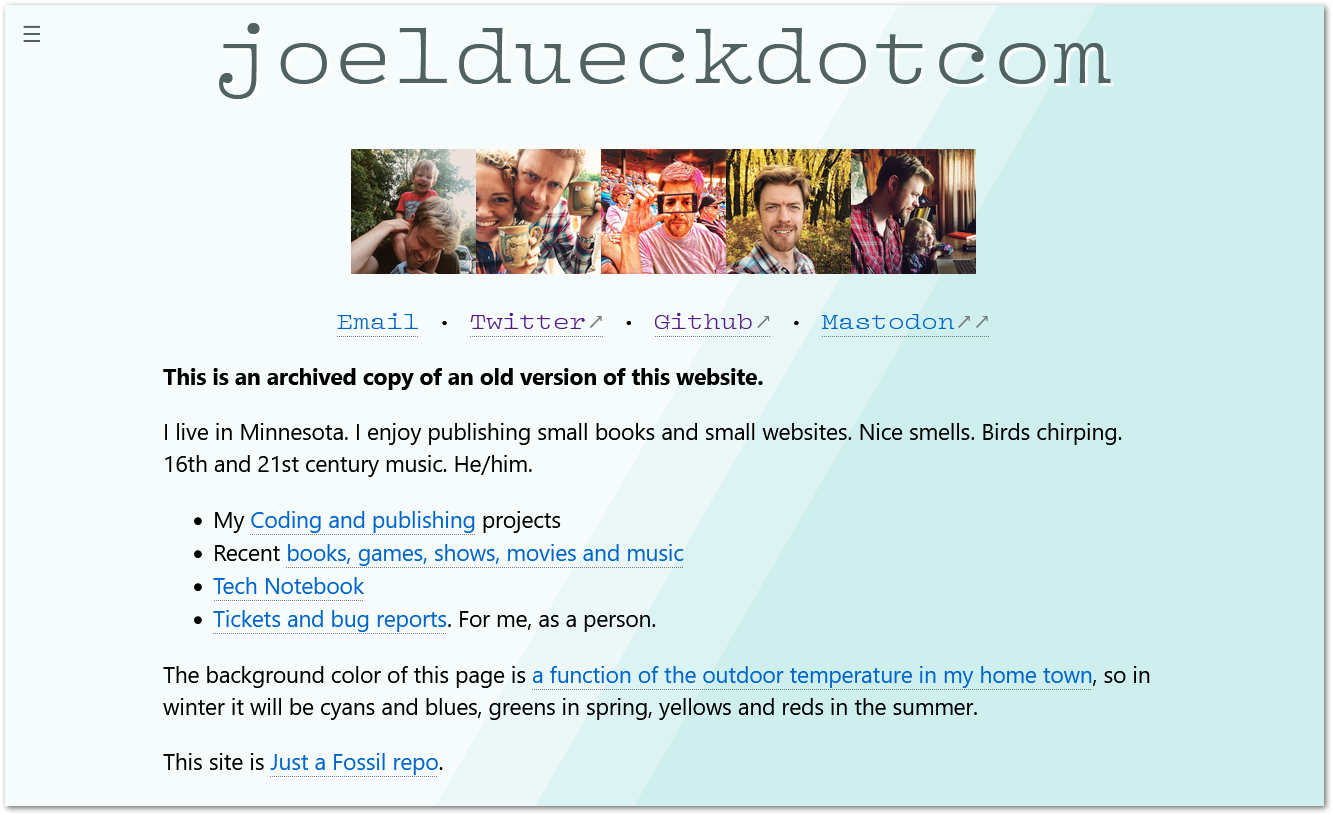
Joel Dueck .com
A very nicely themed fossil as CMS exemplar. He's since moved to a Racket based system but he's kept the fossil one up for public reference. A generous move.
To view the archive snapshot: https://joeldueck.com/code/jdcom-old/
fossil clone https://joeldueck.com/code/jdcom-old

----------------
...handle the image positioning by appending a hashed value to the end of the image URL. For example, #left, #right, or #centre. We can at CSS level target the src attribute of the image and position the image along with any additional styling based on the hashed value. Very neat!
From <https://www.surinderbhomra.com/Blog/2020/05/12/Aligning-Images-In-Markdown>
Markdown:

CSS:
img[src*='#left'] {float: left;margin: 10px 10px 10px 0;}
img[src*='#center'] {display: block;margin: 0 auto;}
img[src*='#right'] {float: right;margin: 10px 0 10px 10px;}
 Linked images are broken, as the source is relative the individual document and not the index page.
Linked images are broken, as the source is relative the individual document and not the index page.